Sobrio for Sublime Text
A theme with sober colors, hence the name
About this theme
Currently, Sobrio does not have a UI theme, but the Adaptive theme is good enough.
Installation
As of now, this theme is not available for installation in Package Control. So the process can feel a bit manual. To install it, follow these four simple steps:
- Select
Browse Packagesin thePreferencesmenu. - Download the file Sobrio.sublime-color-scheme or Sobrio Light.sublime-color-scheme and put it into the
/Usersfolder inside the folder opened in the previous step. - Go to
Preferences > Select Color Schemeand set the color scheme toSobrioorSobrio Lightin the Color Scheme popup. - Profit!
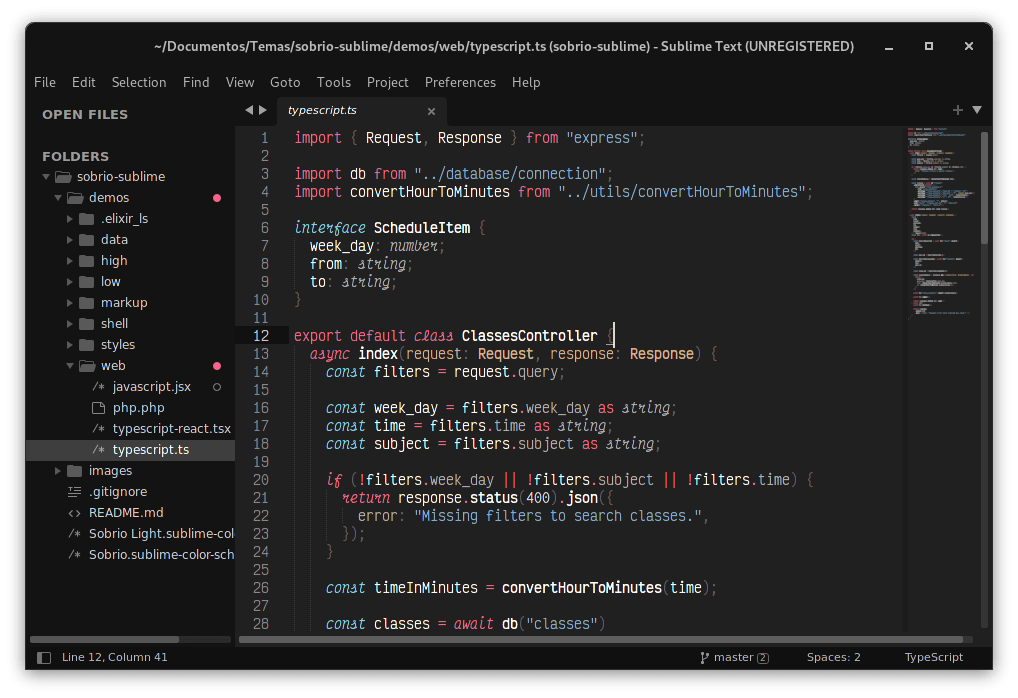
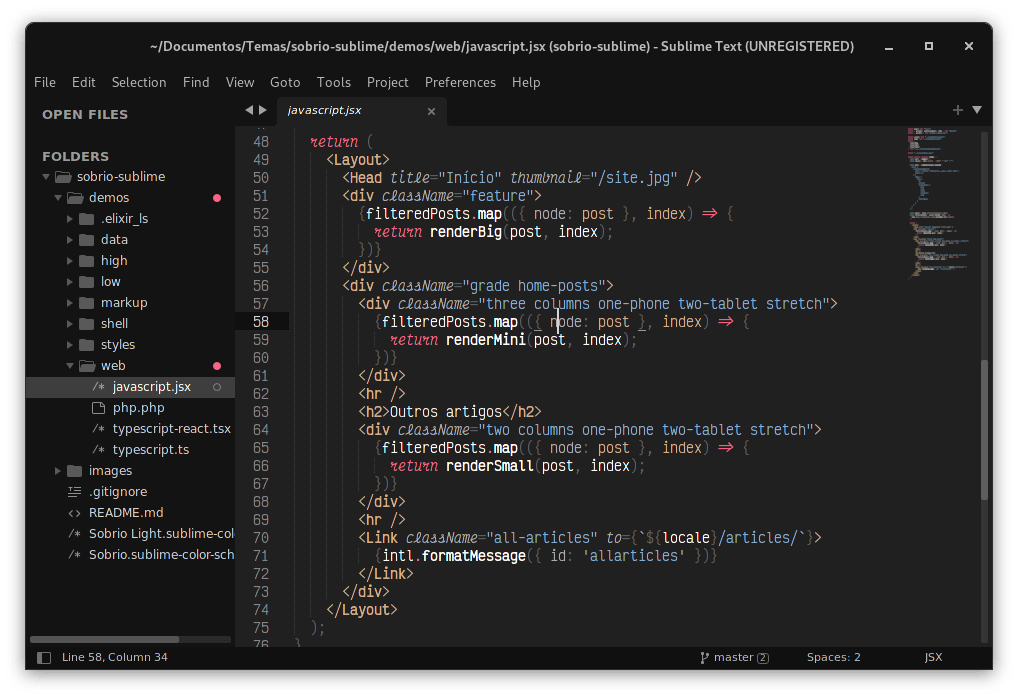
Screenshots
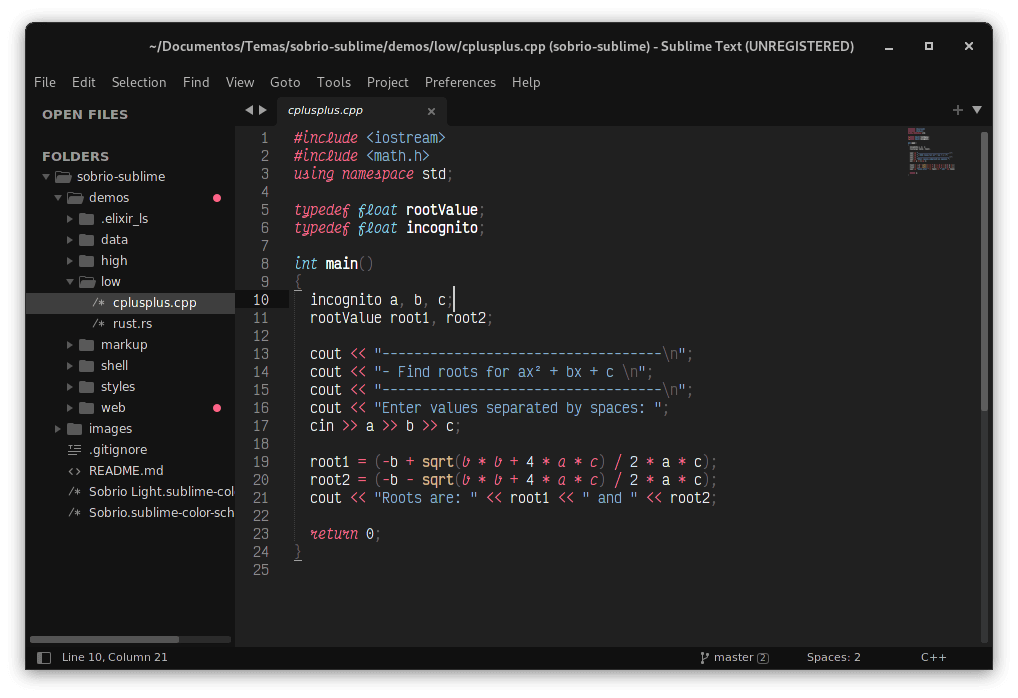
C++

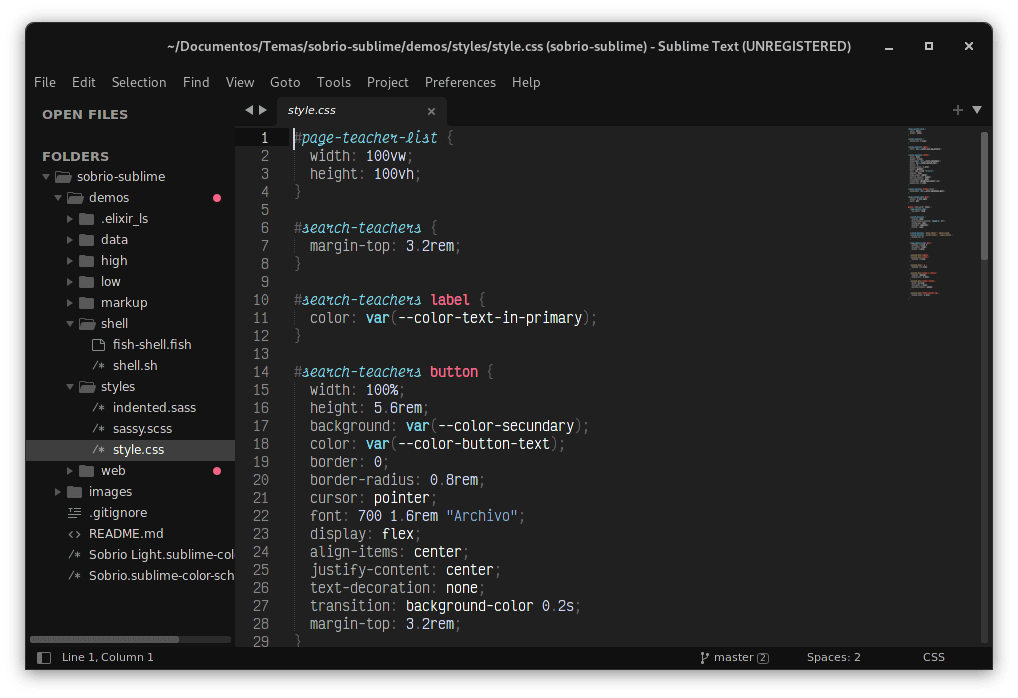
Cascading Style Sheets (CSS)

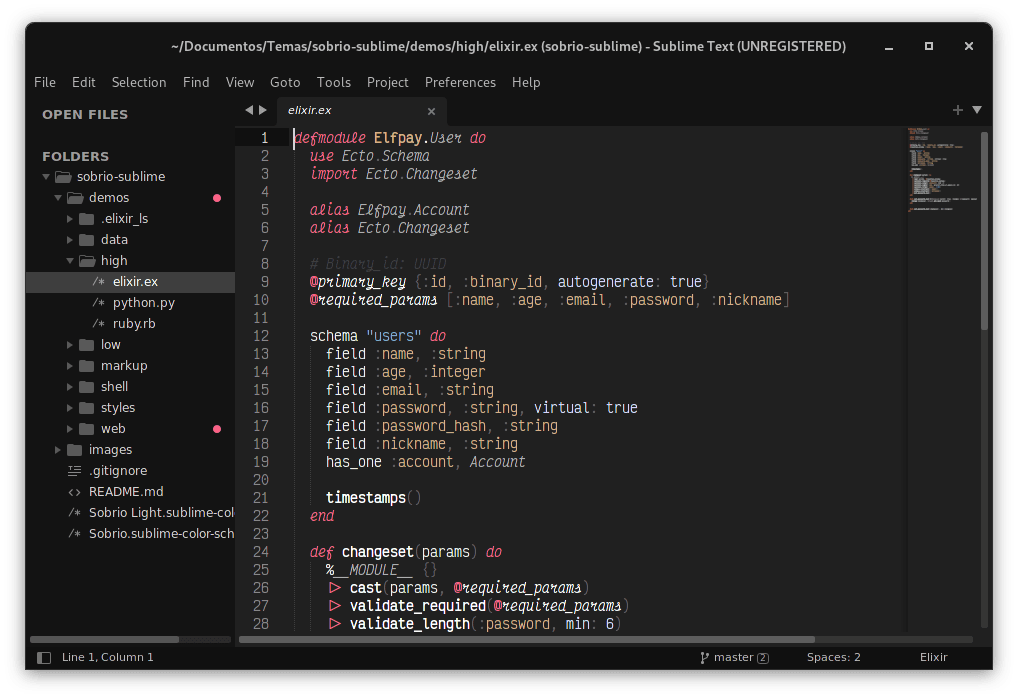
Elixir

HyperText Markup Language (HTML)

JavaScript

JavaScript Object Model (JSON)

Markdown

PHP

Python

Rust

Scalable Vector Graphics (SVG)

TypeScript

TypeScript/JavaScript Extended (JSX/TSX)

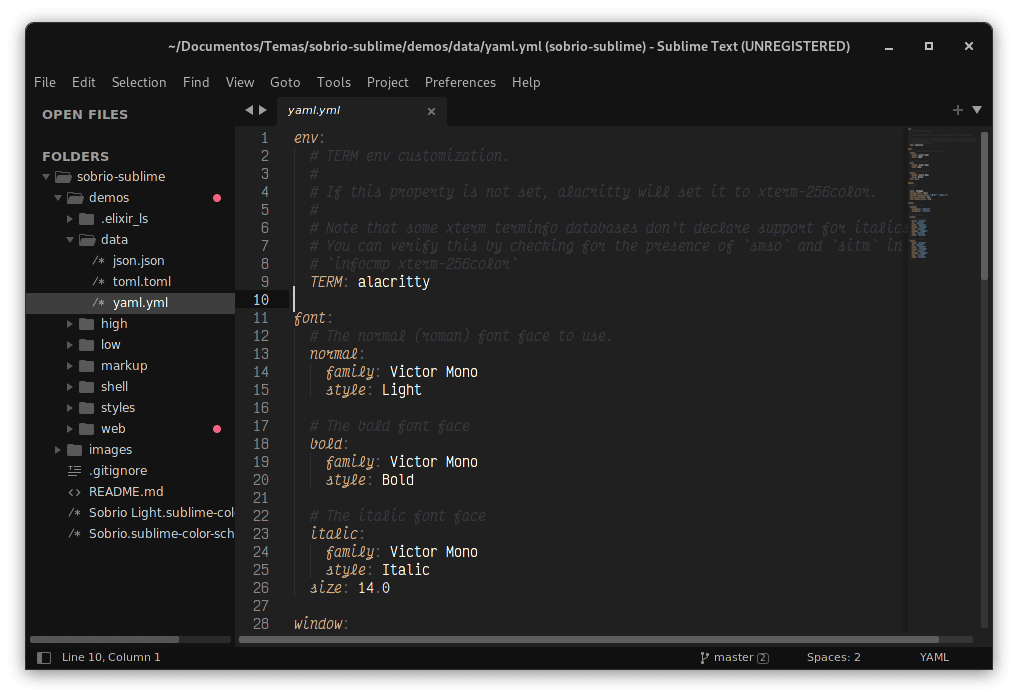
YAML