Sobrio for VS Code
A theme with sober colors, hence the name
Installation
To use it, follow these four simple steps:
- Search for
sobrioin the VSCode Extensions Marketplace and install it! - Set the color scheme to
Sobrioin the Color Theme settings, or click on the Set Color Theme button on this extension's page header. - ???
- Profit!
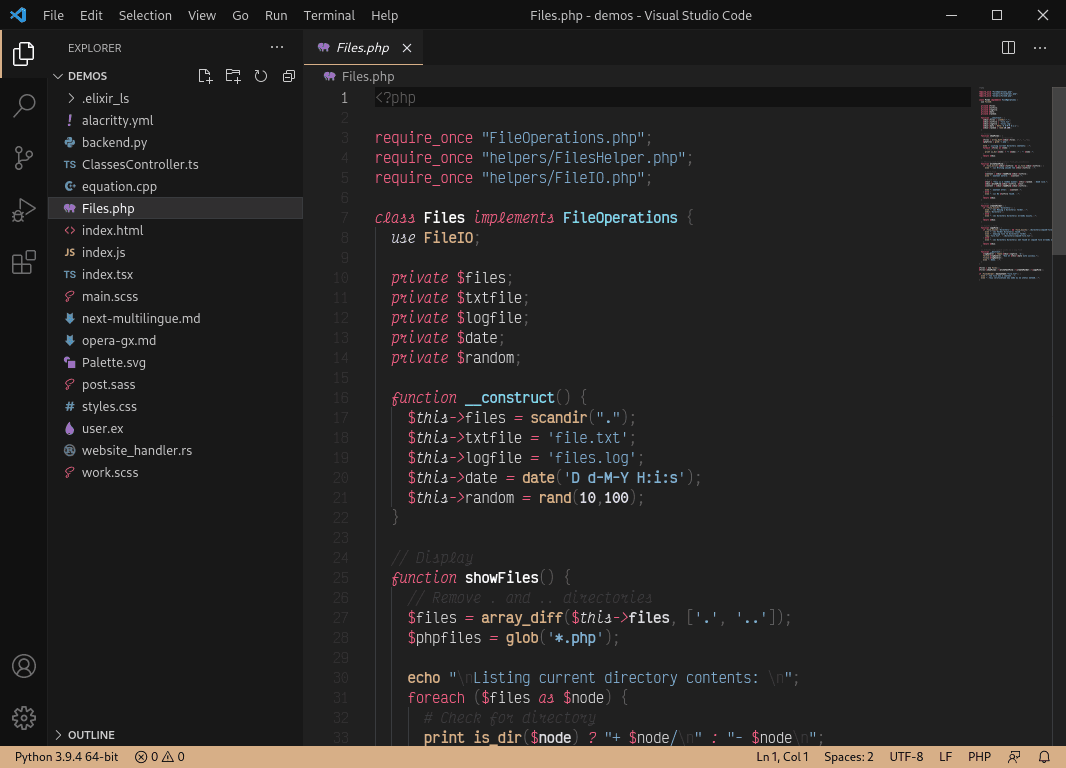
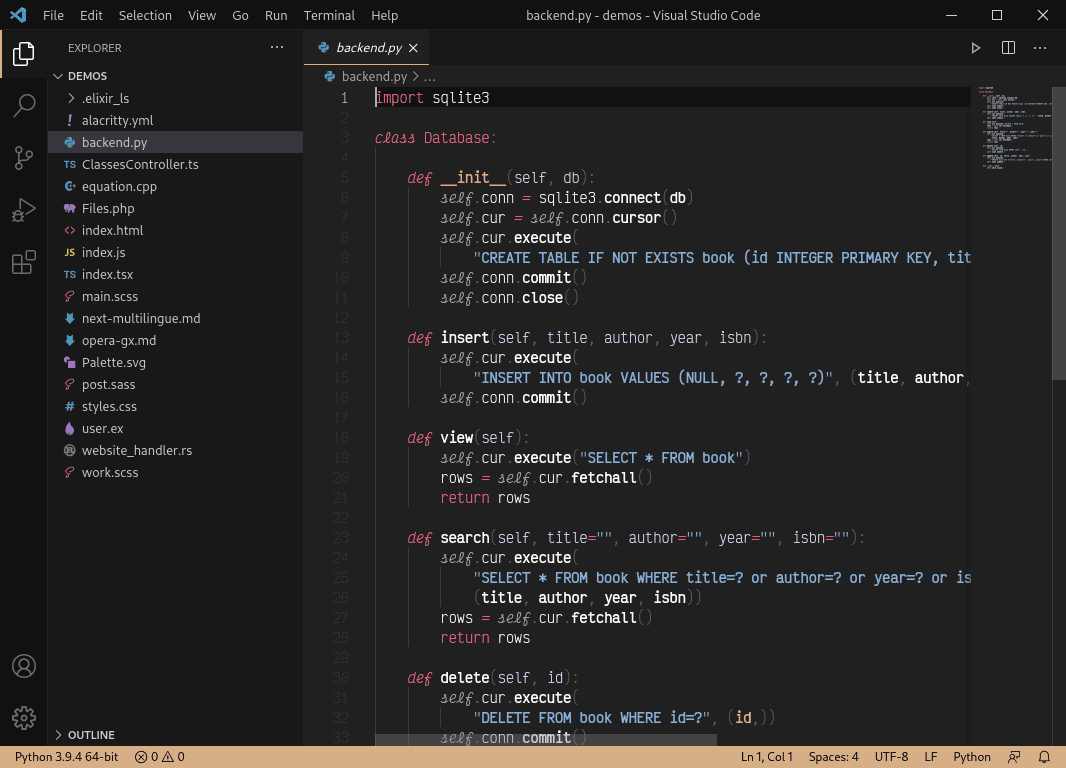
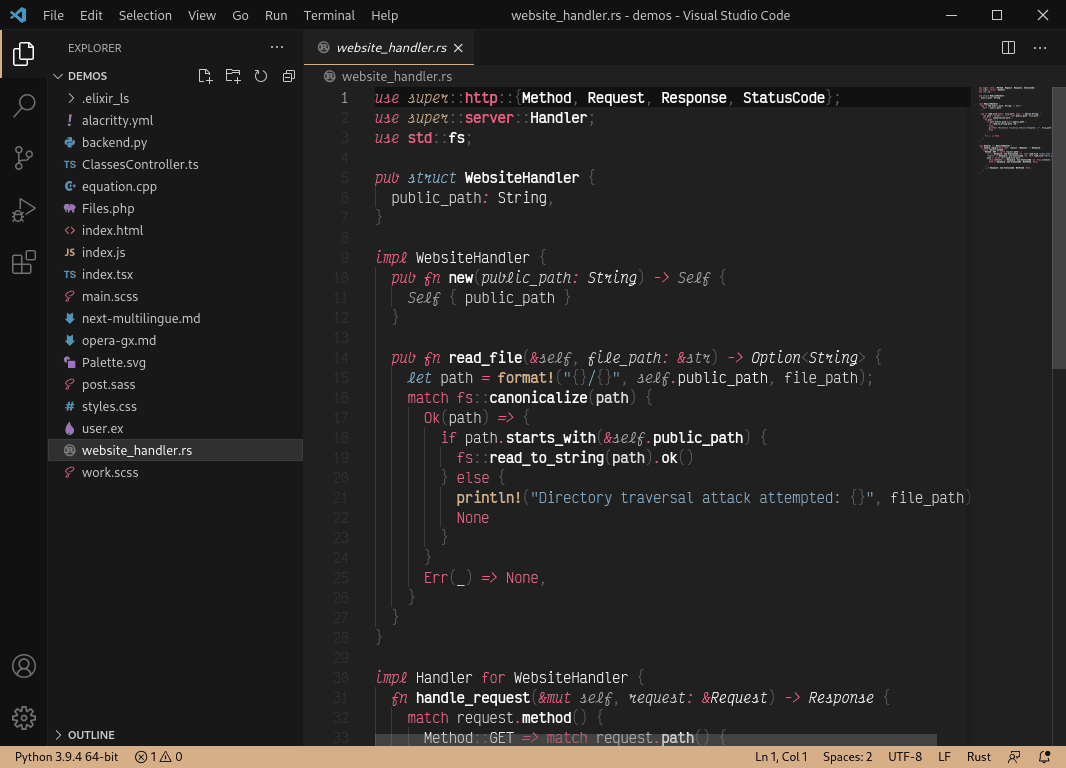
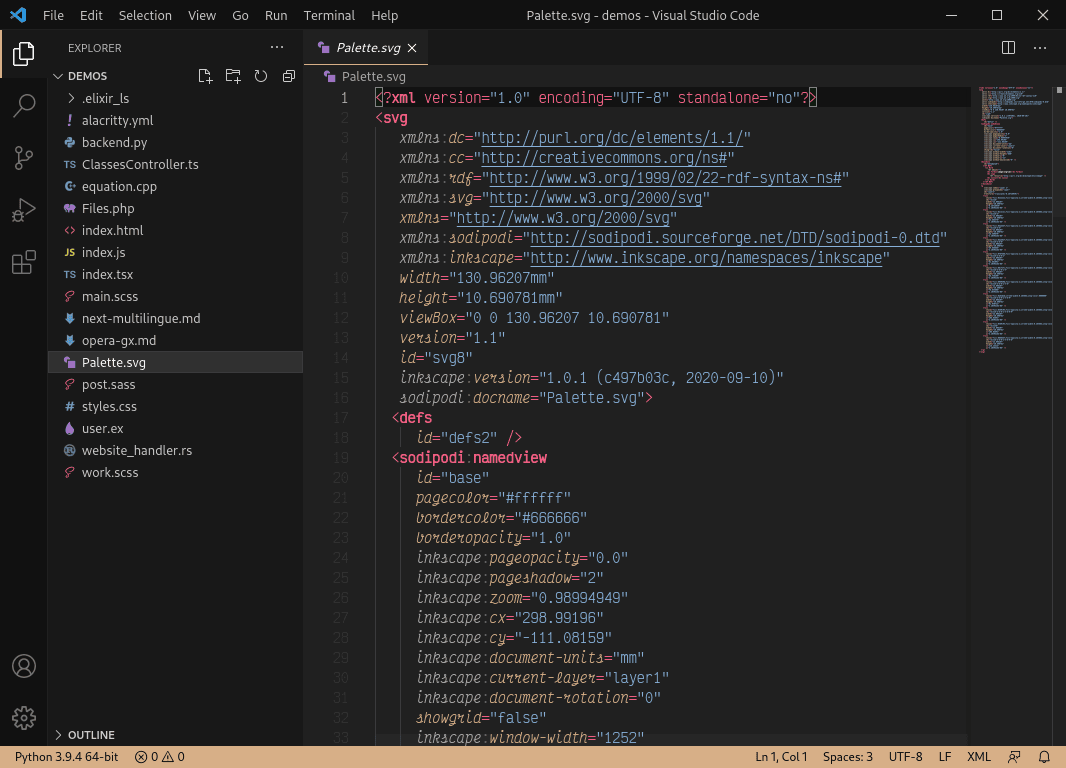
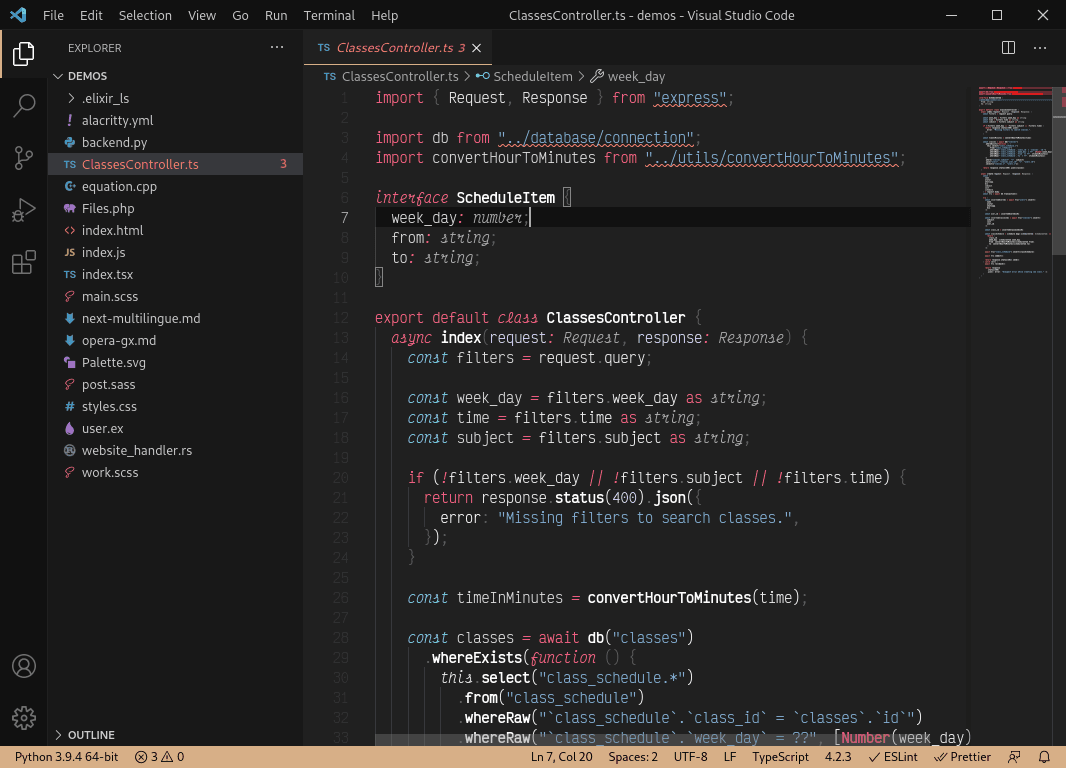
Screenshots
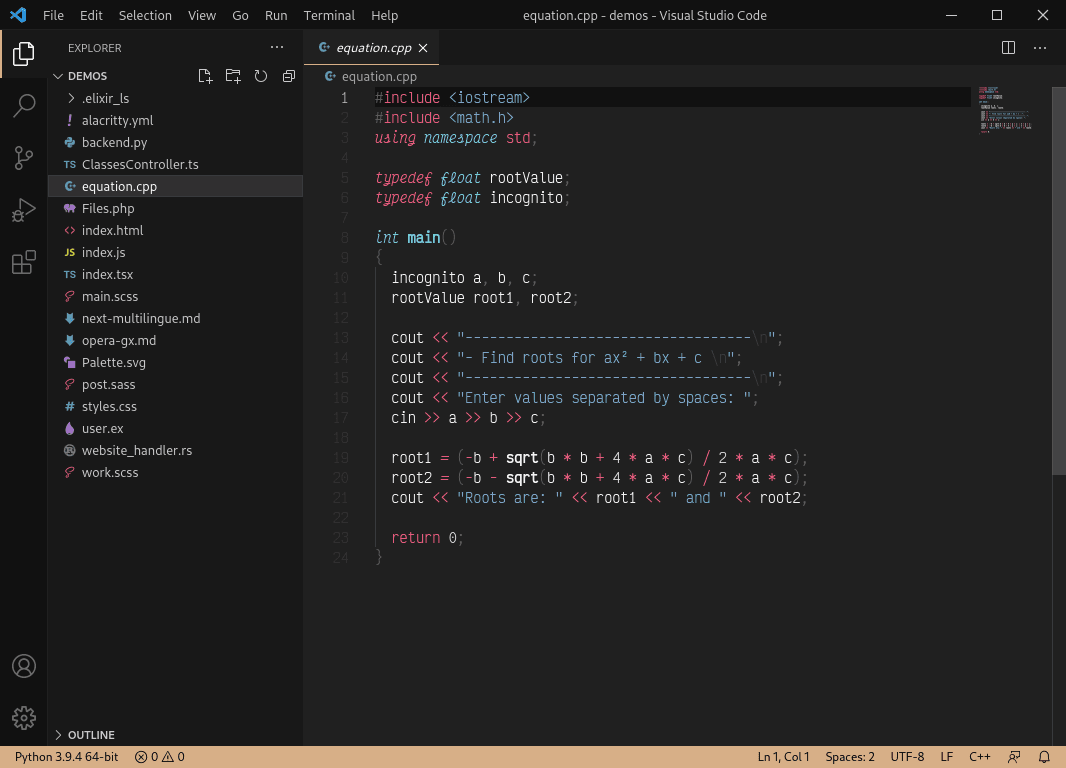
C++

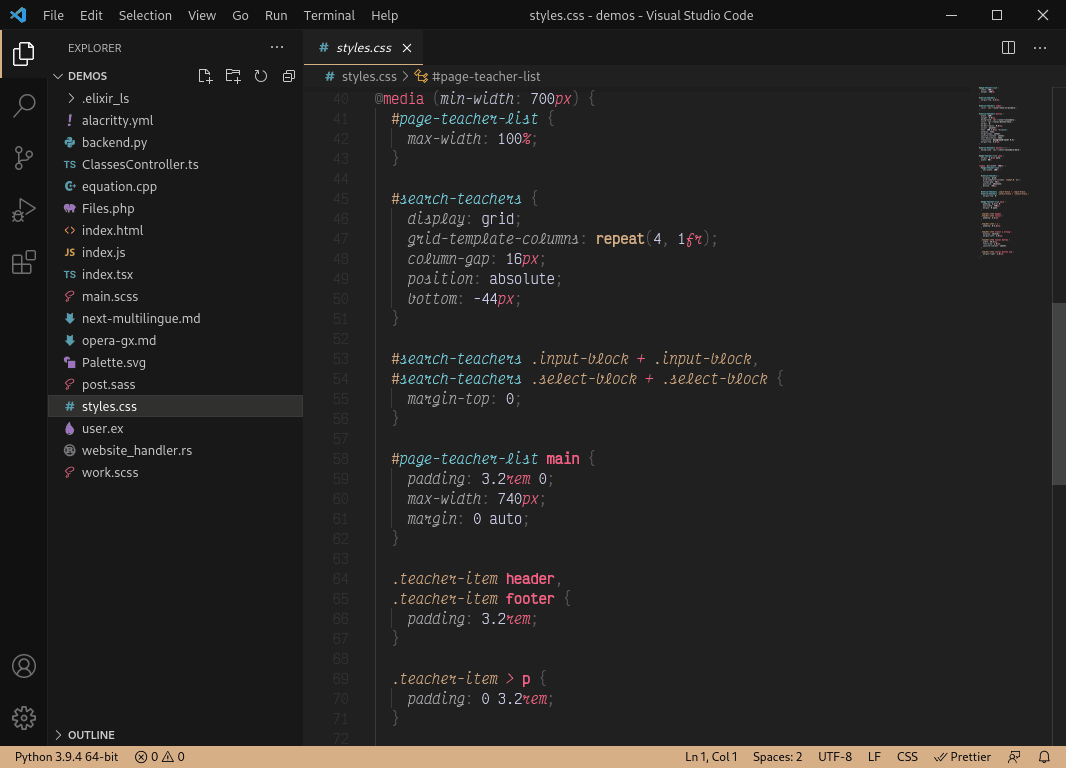
Cascading Style Sheets (CSS)

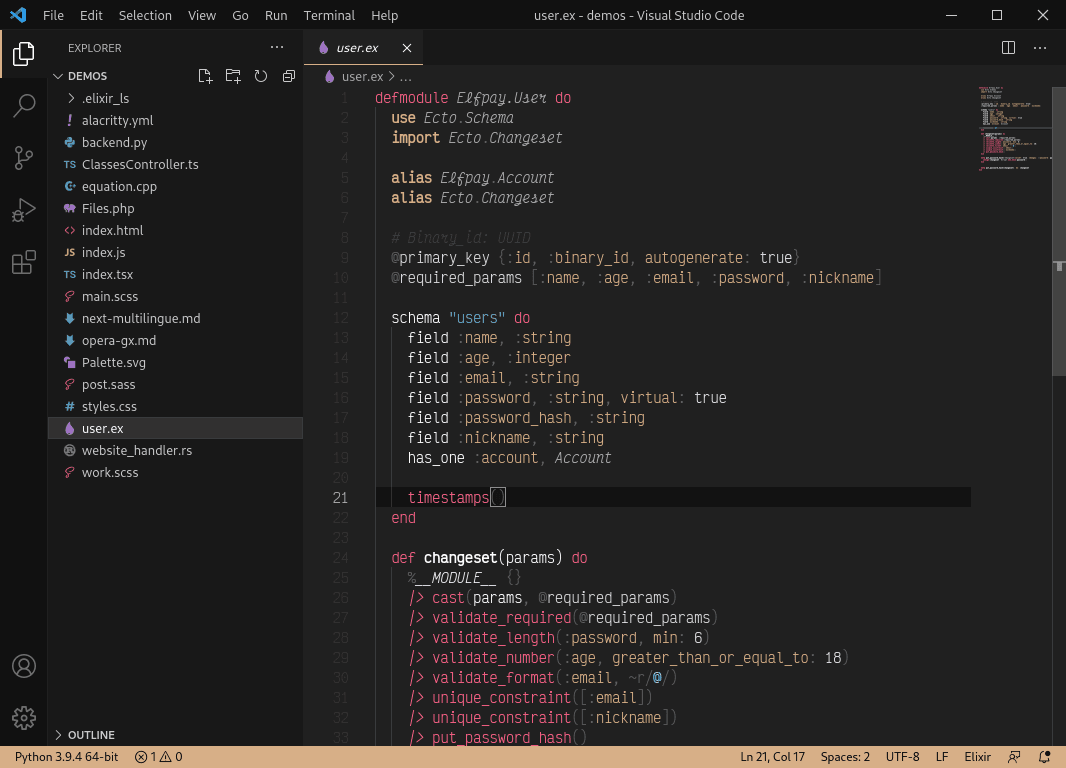
Elixir

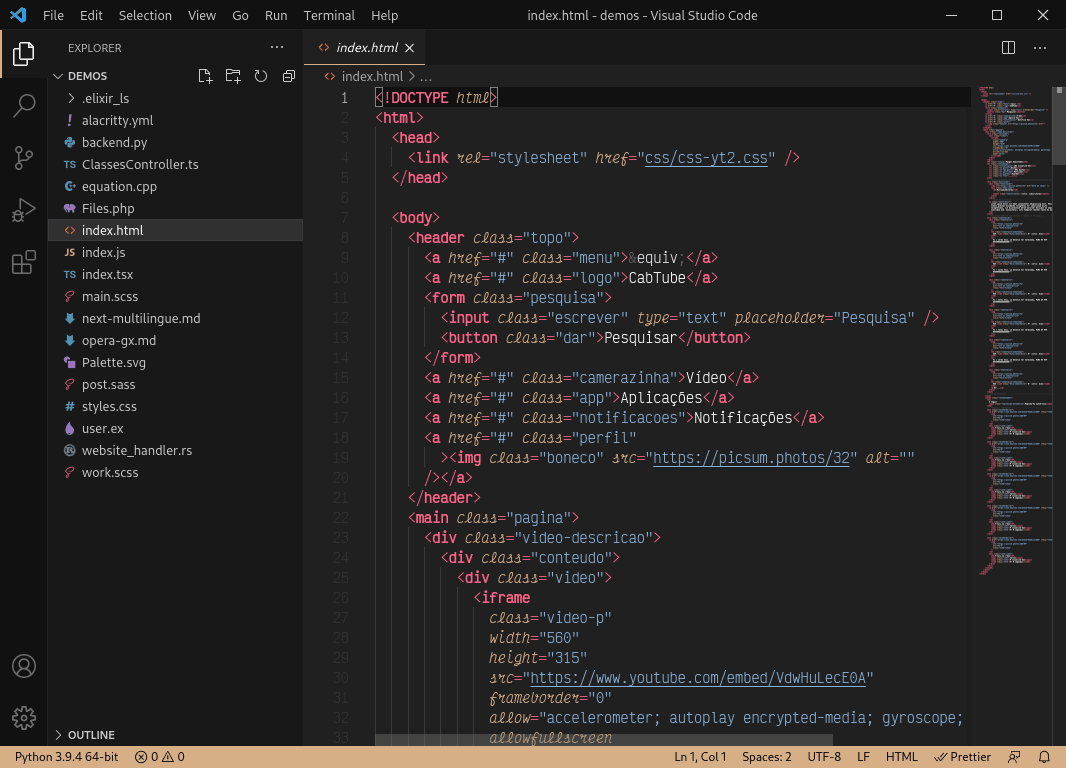
HyperText Markup Language (HTML)

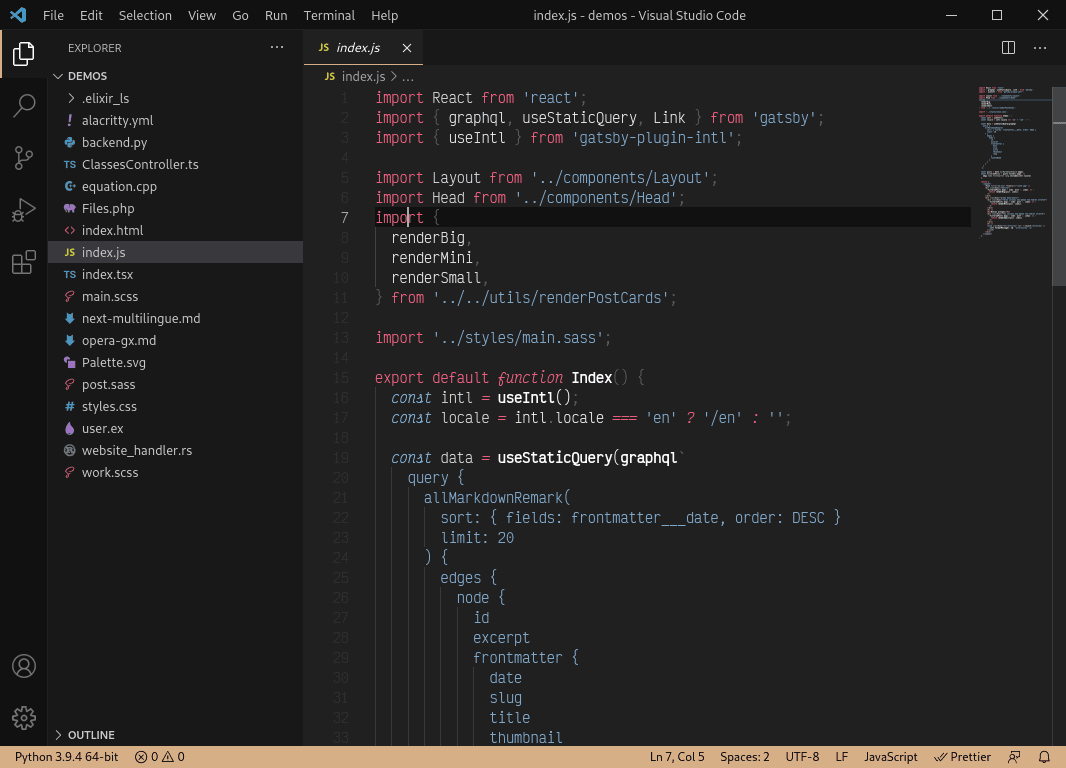
JavaScript

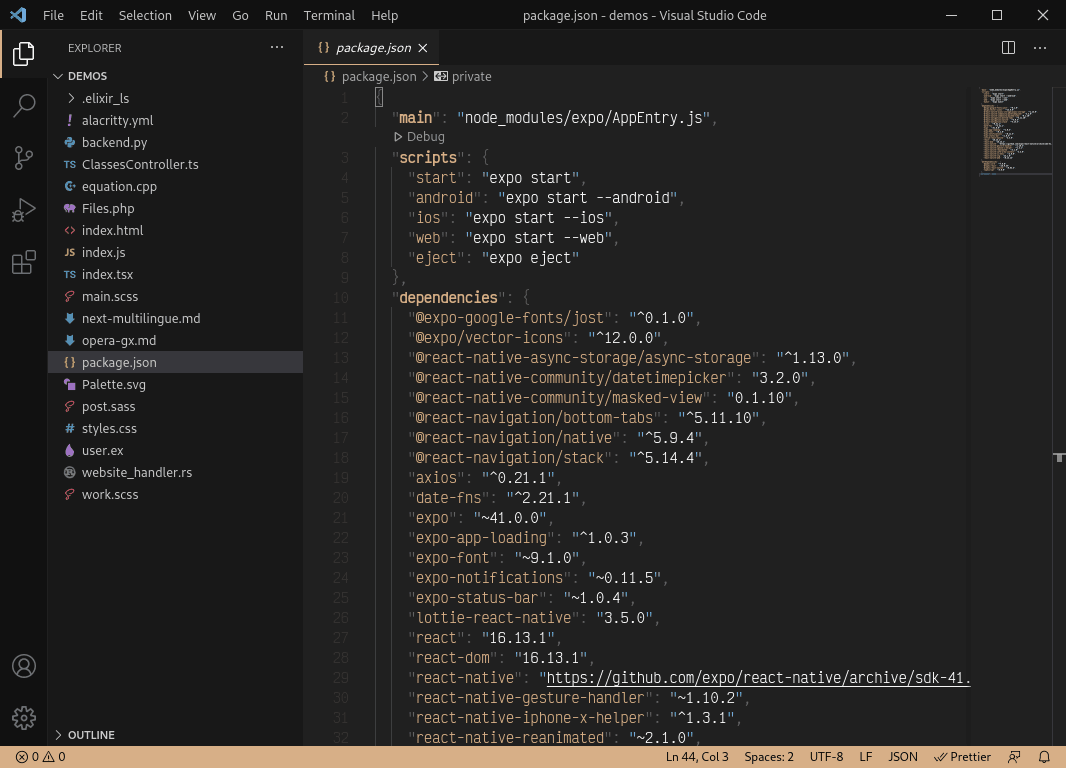
JavaScript Object Model (JSON)

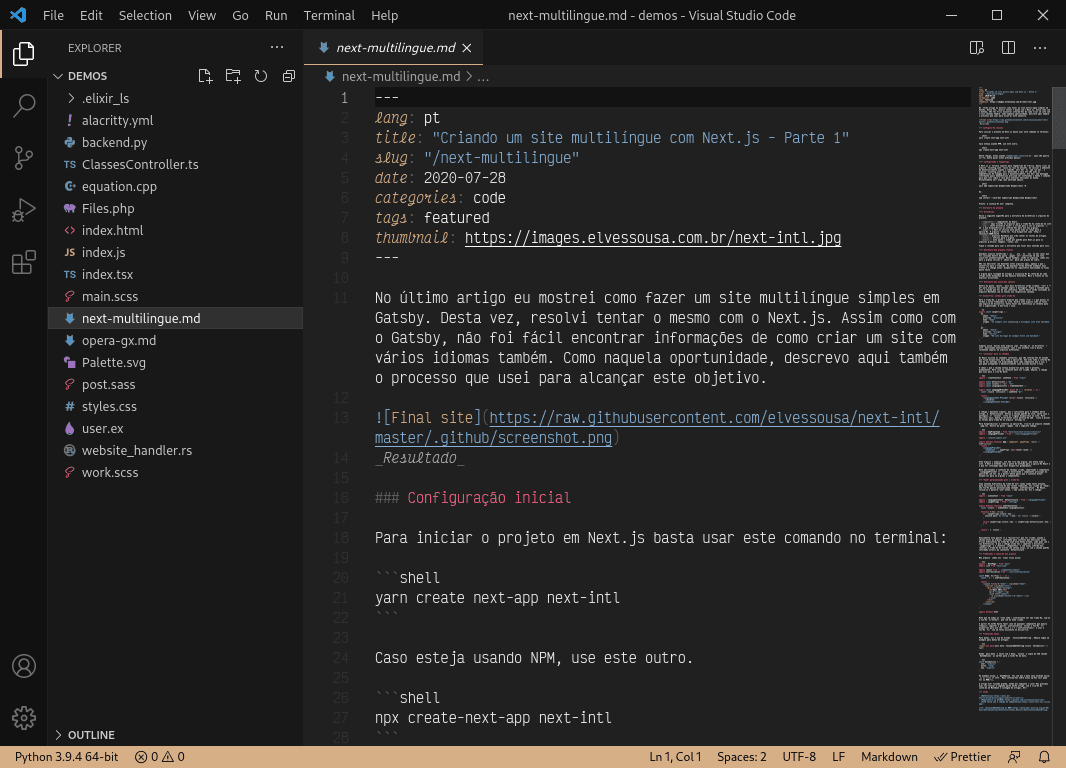
Markdown

PHP

Python

Rust

Scalable Vector Graphics (SVG)

TypeScript

TypeScript/JavaScript Extended (JSX/TSX)

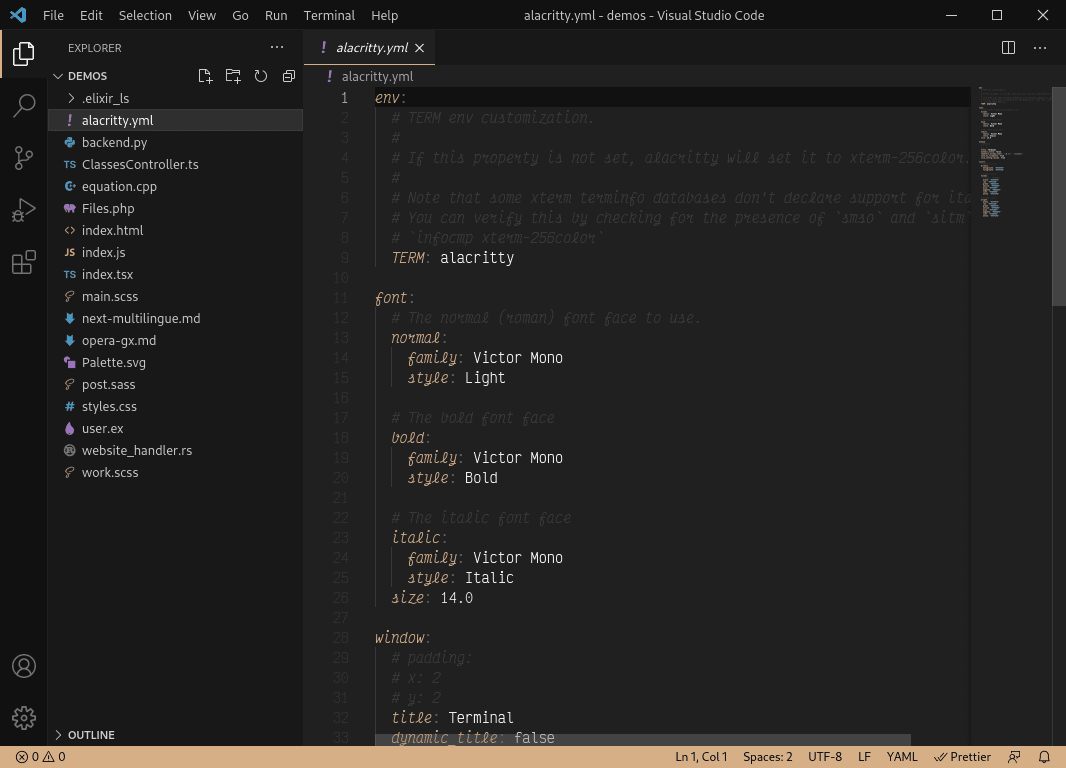
YAML